Creating a new ghost theme - Part 1
Please Note that this theme is not in use anymore. See this post for more info.
I want to make my blog more unique and fitting to my style both in code and in looks.
Writing my own theme seems like the right thing to do, given that I am currently looking for a job and having both more free time and wanting to look good to possible employers.
So I want to accompany this with a few blog posts on how I am going about this.
All of this will be done incrementally and I will set the theme live, so you can give me some feedback if you can/want. The best way to do this is on Twitter or at max [at] ehlers . berlin.
The development environment
The first thing that I need is a development environment. I wrote this article about a small script I wrote to help with this.
The homepage/index
When you come to this blog via its basic URL the first thing you are going to be greeted with is the index.
So this is also the first thing that I want to work on.
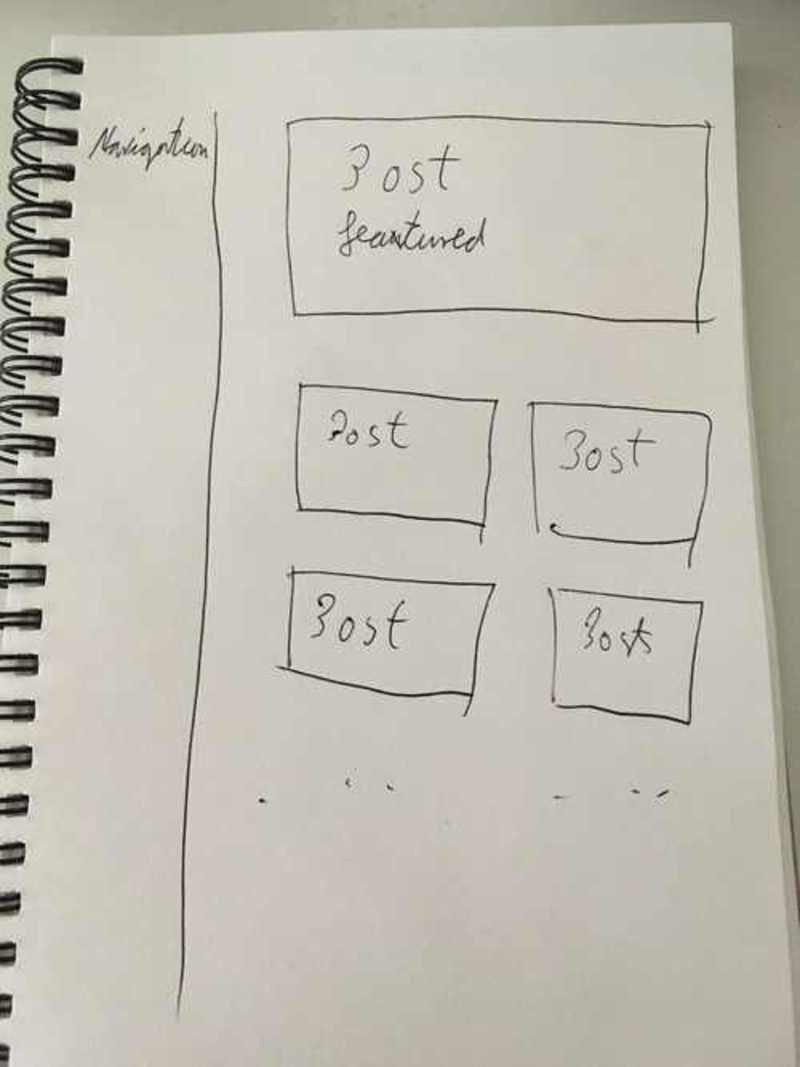
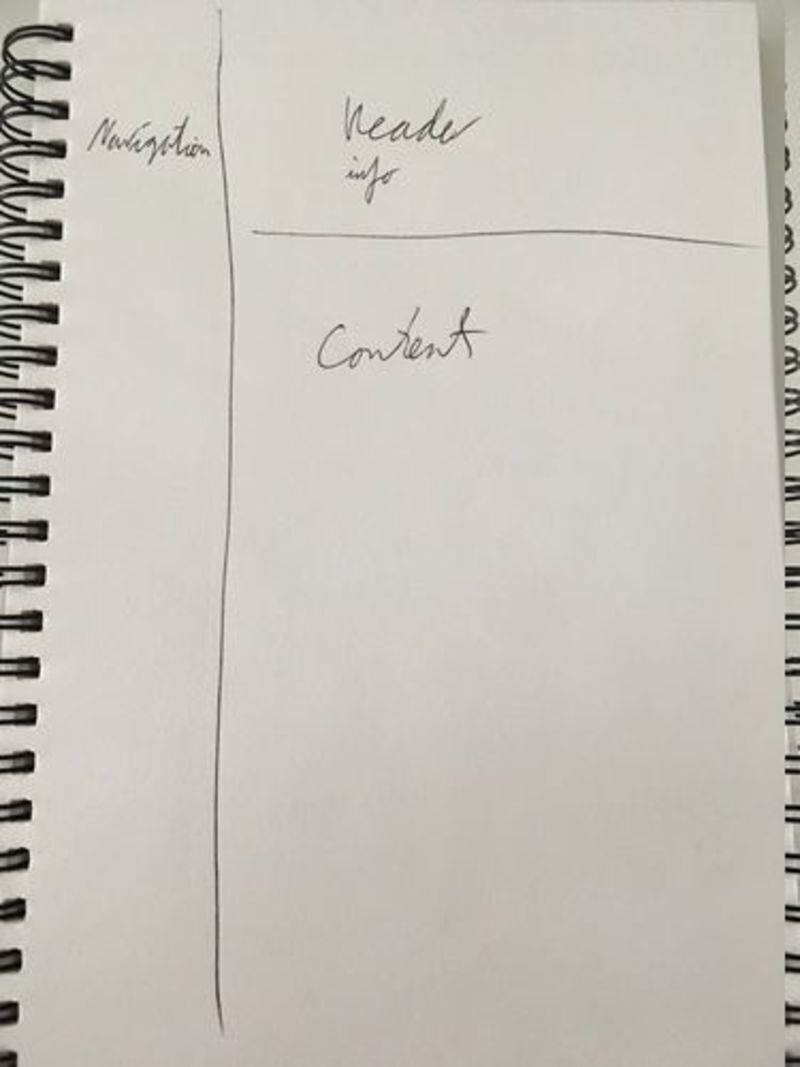
Here is a small sketch I made to get started:

Now I implemented all the things needed according to the Documentation in the index.hbs of my theme.
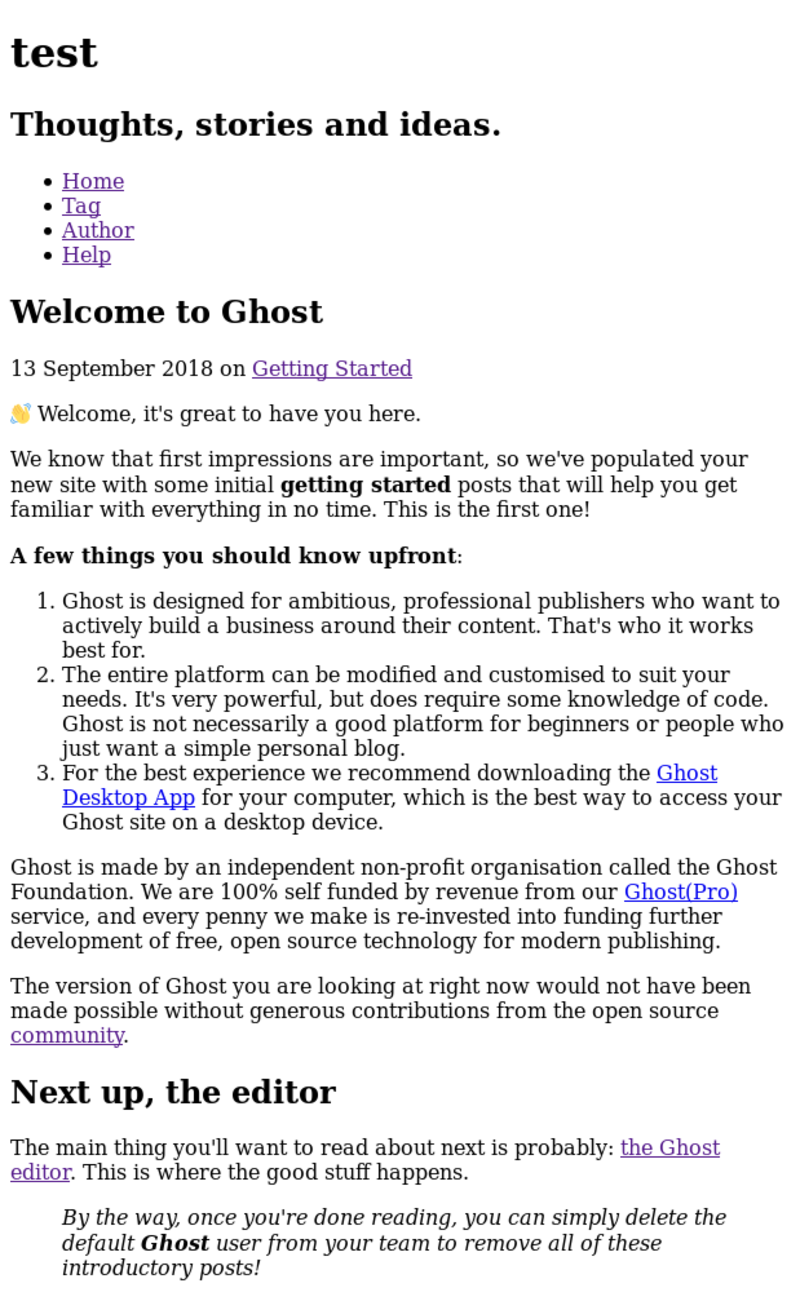
It now looks like this
<header>
<h1 class="page-title">{{@blog.title}}</h1>
<h2 class="page-description">{{@blog.description}}</h2>
<nav class="navigation">
{{navigation}}
</nav>
</header>
<main role="main">
{{#foreach posts}}
<article class="{{post_class}}">
<header class="post-header">
<h2><a href="{{url}}">{{title}}</a></h2>
</header>
<section class="post-excerpt">
<p>{{excerpt words="26"}} <a class="read-more" href="{{url}}">...</a></p>
</section>
<footer class="post-meta">
{{authors}}
{{tags prefix=" on "}}
<time class="post-date" datetime="{{date format='YYYY-MM-DD'}}">{{date format="DD MMMM YYYY"}}</time>
</footer>
</article>
{{/foreach}}
</main>
{{pagination}}
When you made the changes, make sure to restart Ghost or reenable your theme.
Since my instance in running inside a container I can do a quick docker restart THEME_NAME and reload the page.
This code is only adopted very slightly from the example given in the documentation. All that is removed is the author image for each post, and a navigation is added in the <header>.
I am not worrying about the design yet, this post is only about the structure. Having the sketch just helps me in figuring out what is needed on the page.
Posts

We can again consult the Documentation and can copy the example code, so that the post.hbs looks like this:
{{#post}}
<article class="{{post_class}}">
<header class="post-header">
<h1 class="post-title">{{title}}</h1>
<section class="post-meta">
<time class="post-date" datetime="{{date format='YYYY-MM-DD'}}">
{{date format="DD MMMM YYYY"}}
</time>
{{tags prefix=" on "}}
</section>
</header>
<section class="post-content">
{{content}}
</section>
</article>
{{/post}}
Now we will have to somehow add the navigation sidebar here and since it is not supposed to change on any pages on the blog we can use a default.hbs file in our theme.
This file we be applied to all pages that Ghost will display.
First we remove the navigation from our index.hbs file and then create the default.hbs with the following content.
It will include a few helpers from Ghost so that different things can be injected here from the Admin panel.
<!DOCTYPE html>
<html lang="{{lang}}">
<head>
{{! Document settings and metadata }}
<title>{{meta_title}}</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8" />
{{!-- This tag outputs SEO meta+structured data and other important settings --}}
{{ghost_head}}
</head>
<body class="{{body_class}}">
<div class="sidebar">
<header>
<h1 class="page-title">{{@blog.title}}</h1>
<h2 class="page-description">{{@blog.description}}</h2>
<nav class="navigation">
{{navigation}}
</nav>
</header>
</div>
<div class="main">
{{{body}}}
</div>
{{ghost_foot}}
</body>
</html>
Once we have this file we need to tell both the index.hbs and post.hbs file that they should use this default file by adding
{{!< default}}
to the top of both files.
We can now restart our Ghost instance and should see the navigation on both pages.
Here is a screenshot of the posts page:

Wrap up
This should be enough for a start.
The theme now has the basic structure to start with a bit of styling.
Ill cover that in the next article :)