GridLib || programming fun in 2 dimensions
CSS Grid is a great addition to the Web, but doing the layouting in CSS is cumbersome, so I wanted to build an easy to use tool that helps in doing this.
I knew of tools such as this one but went with the approach of creating the grid by drawing the lines on a canvas and then converting them into rectangles.
So I built a Canvas to draw lines on, a few Algorithms to turn those lines into points and those points into rectangles. Too complicated? It surely is.
Just letting the user create the rectangles directly such as in the tool mentioned above is easier and waaaay less complicated in code. Lesson learned, project abandoned.
But I have built it and I am sure that someone will have a use case for it somehow, so I published it on Github.
The functions will allow you to convert from an Array of lines to an array of Points, that include the starting points of the lines and the points where those lines intersect.
These points can then be used to create rectangles that will fill up all available space.
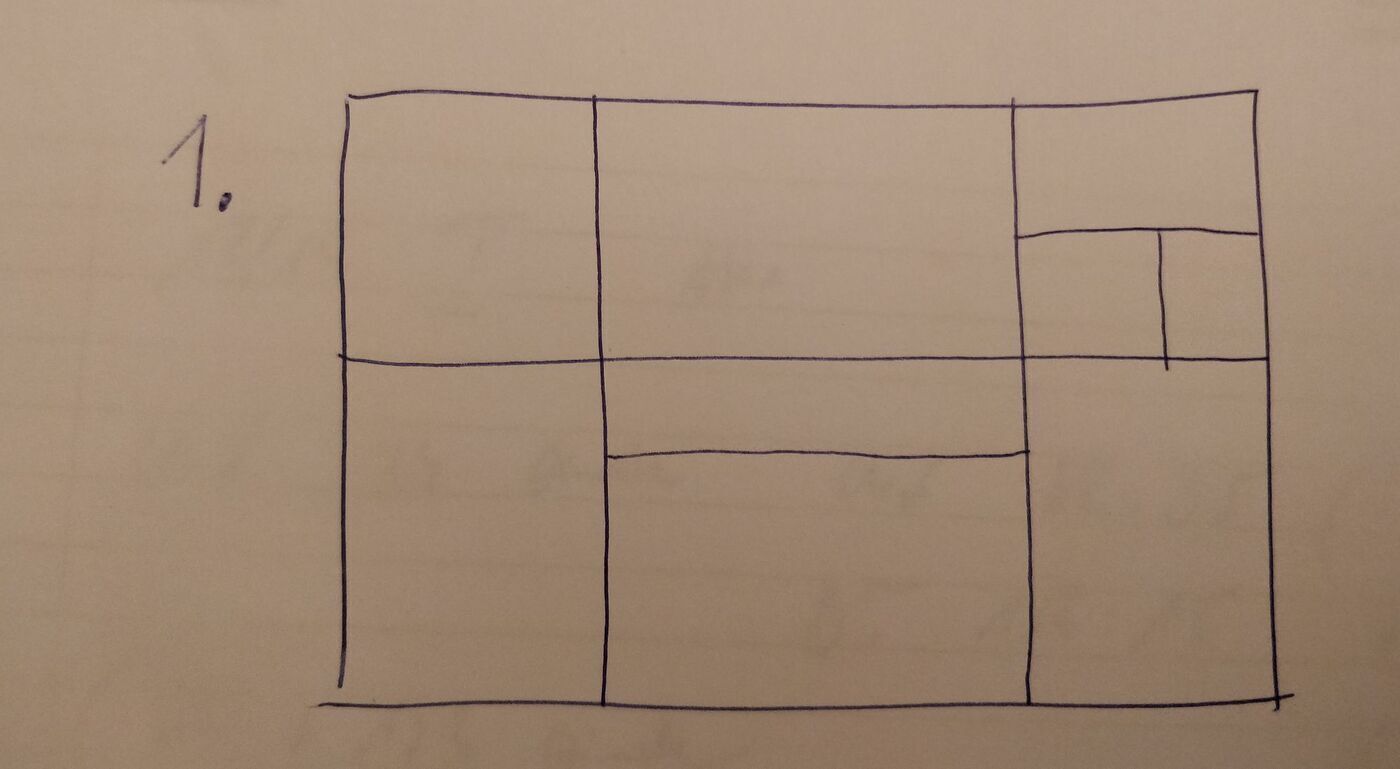
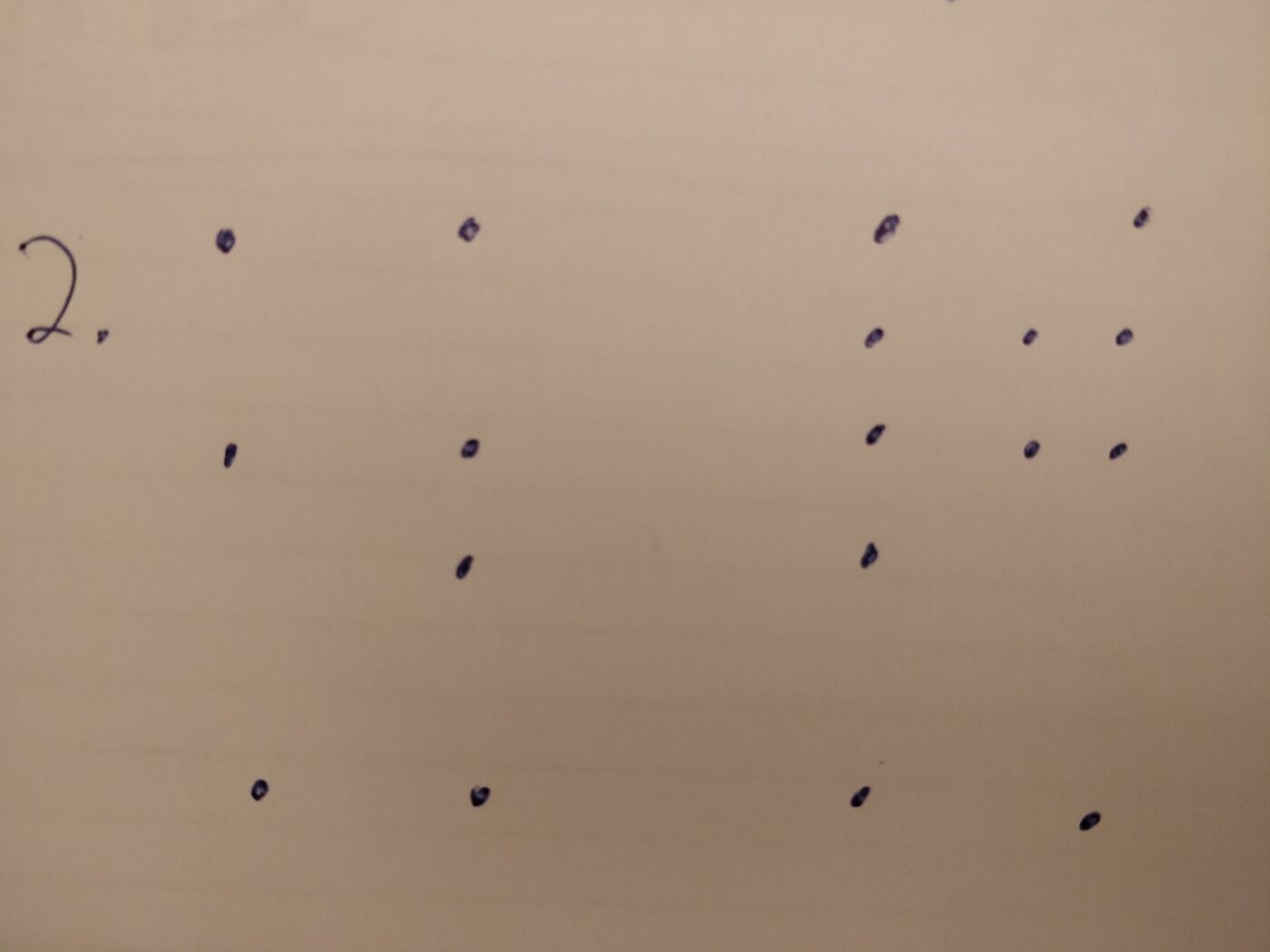
Here is the idea in pictures:



The steps to create a grid from lines drawn on a canvas in pictures
Tests are added, and some additional functionality that I needed is also within the library.
If you are interested Id be happy to expand on the logic in another post, simply let me know in the comments or via mail/reddit etc.!
I can also brush up the Docs and Code if you really need it, but maybe that worth a gitcoin bounty for you? I have already sunk quite a bit of time here, and would not mind the extra coffee I can get to do that work.
Oh, and one more thing about CSS Grid:
<template>
<div class="grid">
<div class="area1">1</div>
<div class="area2">2</div>
</div>
</template>
<script>
import Vue from "vue";
export default {
components: {}
};
</script>
<style scoped>
.grid {
height: 600px;
width: 600px;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
grid-template-areas: "area1 area1 area2" "area2 area2 area2";
}
.area1 {
grid-area: area1;
background-color: red;
}
.area2 {
background-color: green;
grid-area: area2;
}
</style>
This wont work. The idea here is to be able to create areas that are similar to Tetris blocks, not just simple rectangles. If you want to build this, CSS Grid is not yet up to the task, so maybe this will save you some time.
Photo by Thor Alvis on Unsplash